Today I'm going to show you how to edit a child portrait. Here is a picture of my granddaughter Avery. She has such a beautiful smile but boy can she move. Like most kids, taking pictures of them is always on the run and you'll need to take hundreds of them just to get one descent shot.
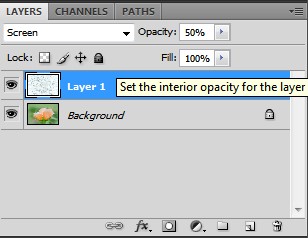
Let's start with cropping. I'll set my cropping tool to 8x10 at 300 resolution. I find if I work on an image at a larger size then when I have it printed at a smaller size it looks even better.
Now drag your cropping guide from the top left corner to the bottom until you get it right where you want it. I'm making mine a verticle to crop out Emma in the background.

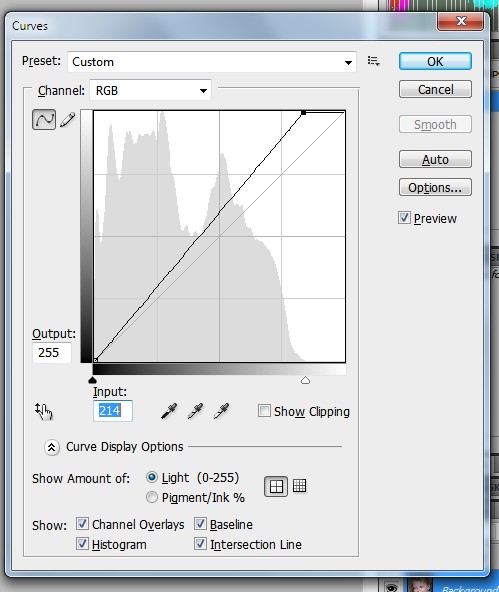
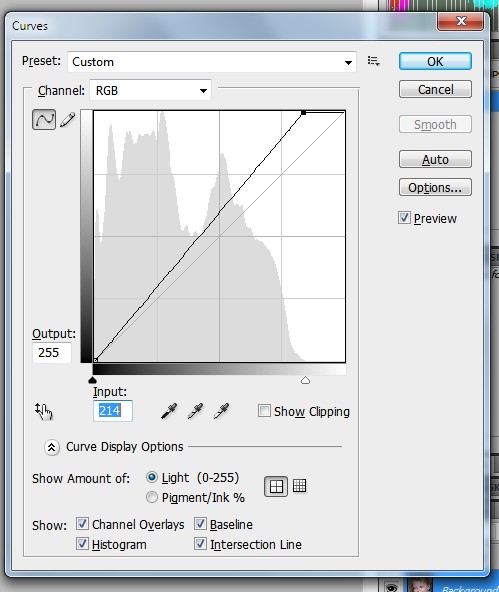
I need to adjust the image since the whites are a little muddy. I'm going to use the curves tool. Press the Control +the M key to bring up the curves palette. Looking at it shows my blacks on the left and whites on the right. My graph is not touching the right side so I'm going to slide the slider over to the left until it touches the first point of my graph. Press OK to apply your changes.
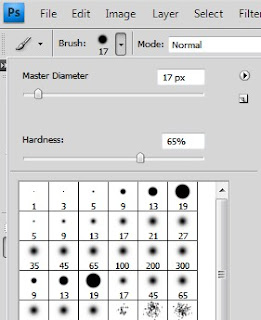
Now lets do a little editing. With children you shouldn't need to do too much since their skin is usually flawless. But Avery was running and playing so her face is a little red and there is a scratch on her neck to remove. Using the cloning tool, set the mode to lighten, opacity at 25% and the flow at 100%. I'm also going to use a very soft round brush so I don't get any lines around where I'm retouhing. When you set the mode to lighten it will only lighted the areas that are darker then what your selection area is. You might want to try setting the mode to darken in order to darken some highlights if you need it.
After Iwe even up the tones in her face, I like to use the unsharp mask. It's located under the sharpen filter.

For her eyes lets use the burn tool with a soft brush, range set to shadows and the exposure to 10 or less. I'm going to use this sparingly to go over her lashes and the dark areas in her eyes just to make them pop. One last thing, on a seperate layer I used a soft paint brush around the corners to create a slight vignette.
And there we have it. A finished portrait made from a candid shot.
Visti my website for more free tutorials.
www.anartistview.net
 Today we are going fix a sunset. This picture of Jenny and Dixie was taken on Lake Michigan late in the day. We didn't get to stay there and watch the beautiful sunset so I'm going to improvise. I'm going to replace this grey day with a sunrise shot that was taken elsewhere on one of my trips.
Today we are going fix a sunset. This picture of Jenny and Dixie was taken on Lake Michigan late in the day. We didn't get to stay there and watch the beautiful sunset so I'm going to improvise. I'm going to replace this grey day with a sunrise shot that was taken elsewhere on one of my trips.